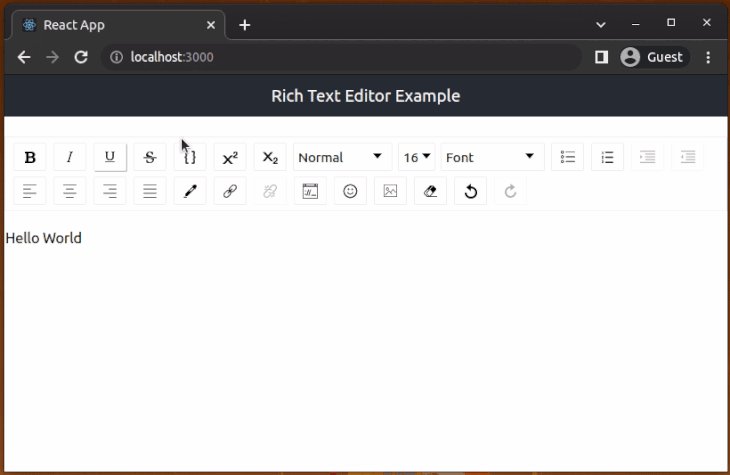
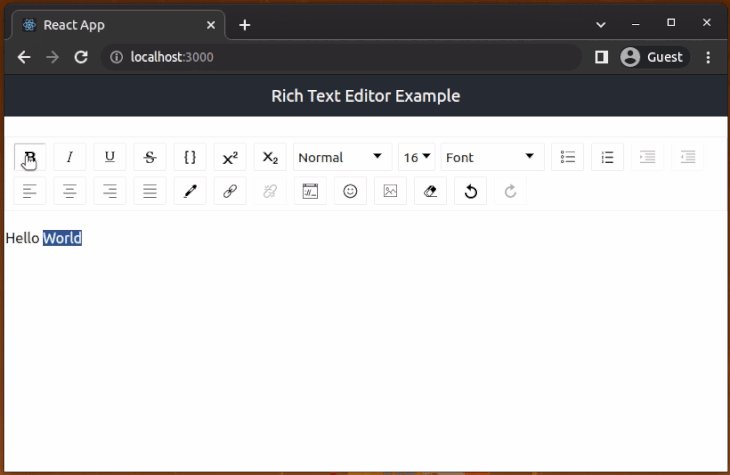
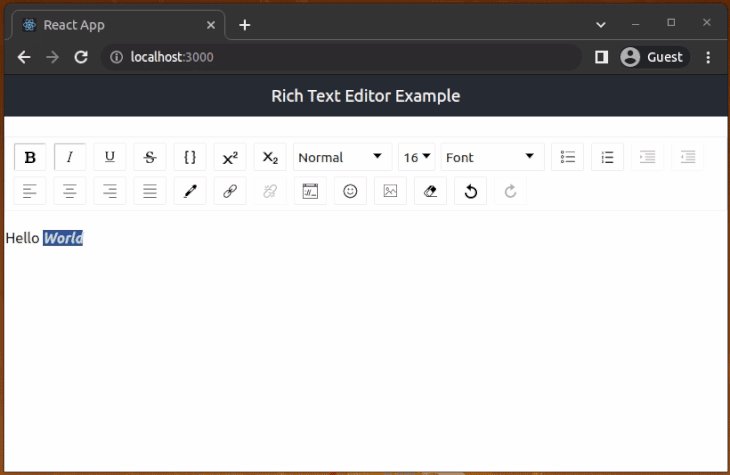
reactjs - How can I implement draft-js generated html code to my
Por um escritor misterioso
Last updated 19 junho 2024

I have a web app build using nextJs, in a page I am trying to set html code generated from darftJs using below given code.
<div className="mt-8 leading-7" dangerouslySetInnerHTML={{ __

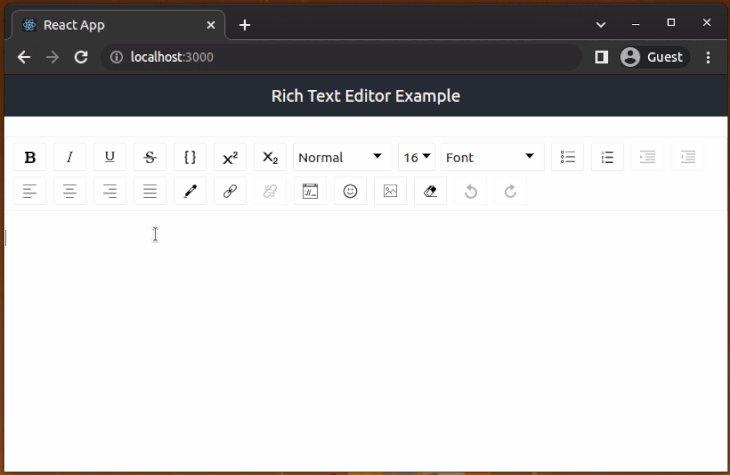
Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog
Creating a Text Editor in React.js, by Danila Reutov, Lonto, Oct, 2023

How to display Draft.js content as HTML - DEV Community
React (software) - Wikipedia

Build rich text editors in React using Draft.js and react-draft-wysiwyg - LogRocket Blog

reactjs - How can I implement draft-js generated html code to my next js app? - Stack Overflow

The Best Rich Text Editor Libraries for React in 2022: A Comprehensive List – Web Development Tutorials - Iskander Samatov

Installing Draft JS Dependencies for Rich Text Editing in React
GitHub - jpuri/draftjs-to-html: Library for converting Draftjs editor content state to HTML

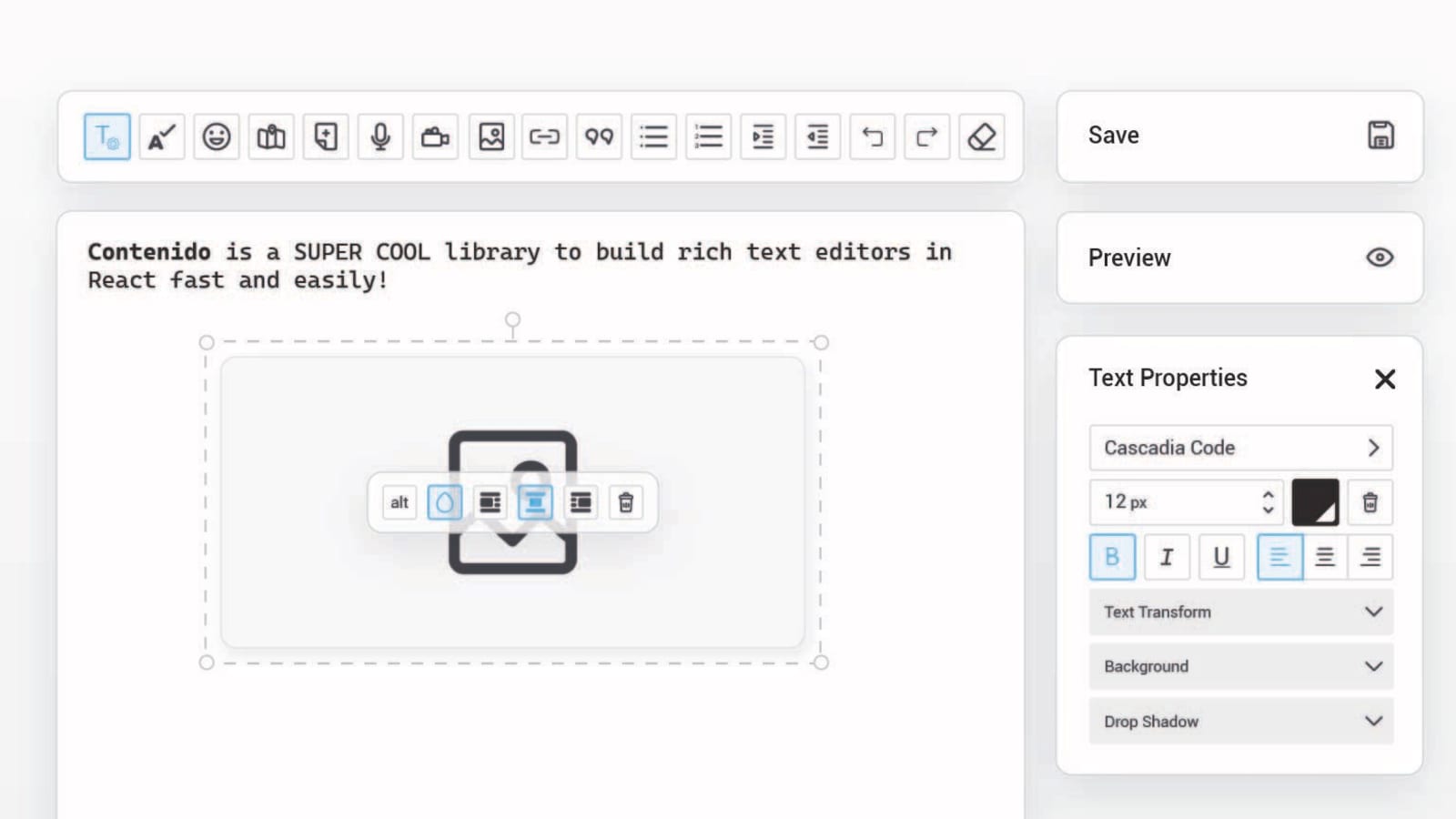
Build your draft-js editor fast and easily with contenido! - DEV Community

8 Playgrounds for Examples from Official Draft.js Repository (v.0.10.0) – Notes about software engineering

Creating a Rich Text Editor in React using Draft.js, by Adam W
Recomendado para você
-
AutoDraw for skribbl.io19 junho 2024
-
 Google AutoDraw Tutorial - A.I. Experiment19 junho 2024
Google AutoDraw Tutorial - A.I. Experiment19 junho 2024 -
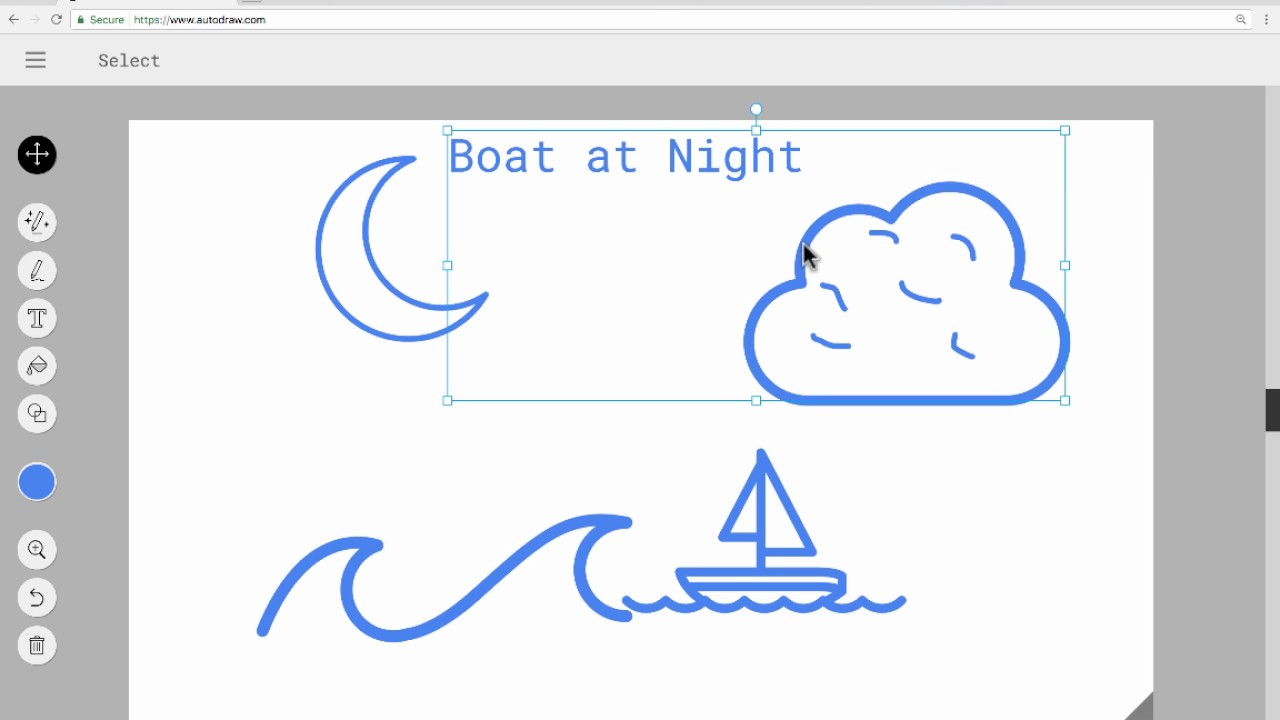
Using AutoDraw19 junho 2024
-
Auto Draw : Fast Drawing For Everyone19 junho 2024
-
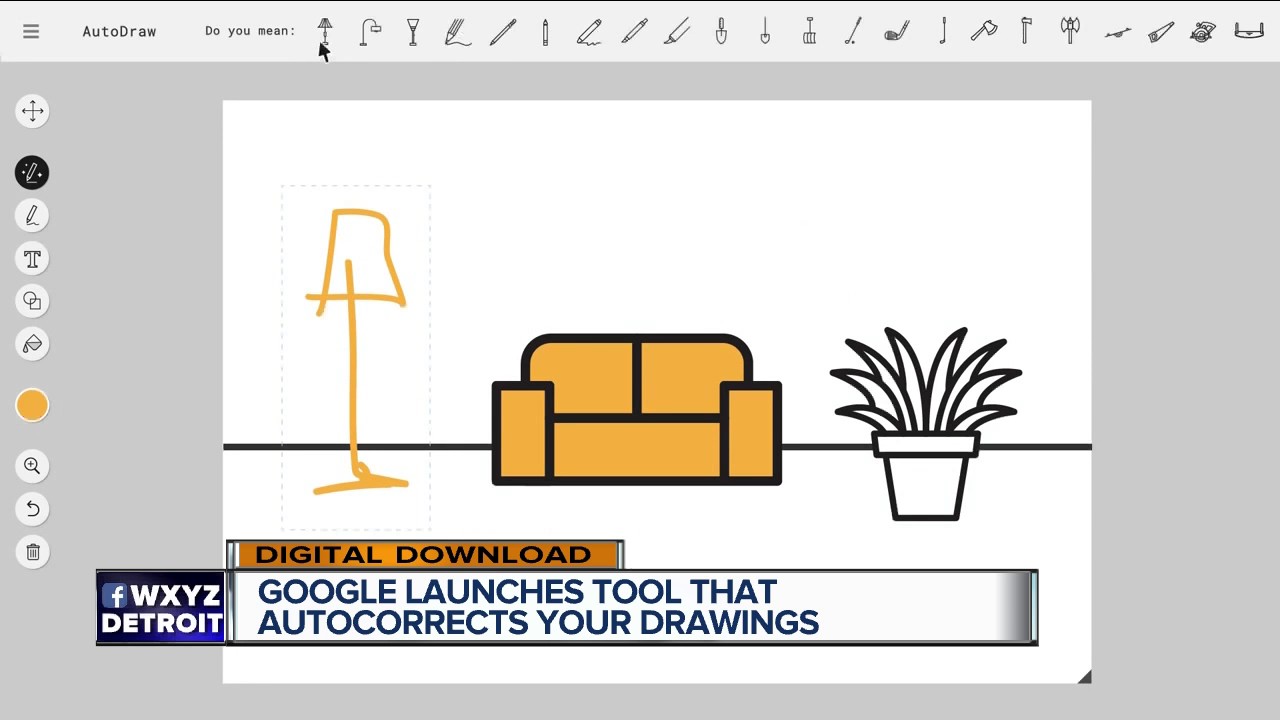
 Google launches tool to autocorrect your drawings19 junho 2024
Google launches tool to autocorrect your drawings19 junho 2024 -
 Auto Draw APK for Android Download19 junho 2024
Auto Draw APK for Android Download19 junho 2024 -
 RSI with auto draw trend line - Trends - General - MQL519 junho 2024
RSI with auto draw trend line - Trends - General - MQL519 junho 2024 -
 Hand Draw Auto Chek Car Logo PNG Images19 junho 2024
Hand Draw Auto Chek Car Logo PNG Images19 junho 2024 -
 Index System of China's Auto Industry and Entrepreneur Confidence19 junho 2024
Index System of China's Auto Industry and Entrepreneur Confidence19 junho 2024 -
Manga Studio 5 Auto Action Tutorial Download with Video, PDF19 junho 2024
você pode gostar
-
 Steam to abandon regional pricing in Turkey and Argentina by converting user wallets to USD in November19 junho 2024
Steam to abandon regional pricing in Turkey and Argentina by converting user wallets to USD in November19 junho 2024 -
 FACA DE MESA MONALIZA 6 PÇS Irapê Alumínios e Enxovais19 junho 2024
FACA DE MESA MONALIZA 6 PÇS Irapê Alumínios e Enxovais19 junho 2024 -
 The Key West citizen19 junho 2024
The Key West citizen19 junho 2024 -
 Five Nights at Freddy's 4: The Final Chapter (2015)19 junho 2024
Five Nights at Freddy's 4: The Final Chapter (2015)19 junho 2024 -
 Copa do Mundo: veja o resumo do primeiro tempo de Marrocos x Espanha19 junho 2024
Copa do Mundo: veja o resumo do primeiro tempo de Marrocos x Espanha19 junho 2024 -
 Something Very Weird With Spider-Man 2 Metacritic Score…19 junho 2024
Something Very Weird With Spider-Man 2 Metacritic Score…19 junho 2024 -
 Siren Head19 junho 2024
Siren Head19 junho 2024 -
 Jogos 360 - Friv Games Online at19 junho 2024
Jogos 360 - Friv Games Online at19 junho 2024 -
 Nexus the Jupiter Incident, Starships Wiki19 junho 2024
Nexus the Jupiter Incident, Starships Wiki19 junho 2024 -
 Modern Warfare 2 sales nuke all previous records19 junho 2024
Modern Warfare 2 sales nuke all previous records19 junho 2024