Character Counter With Visual Feedback - CharCount
Por um escritor misterioso
Last updated 08 junho 2024

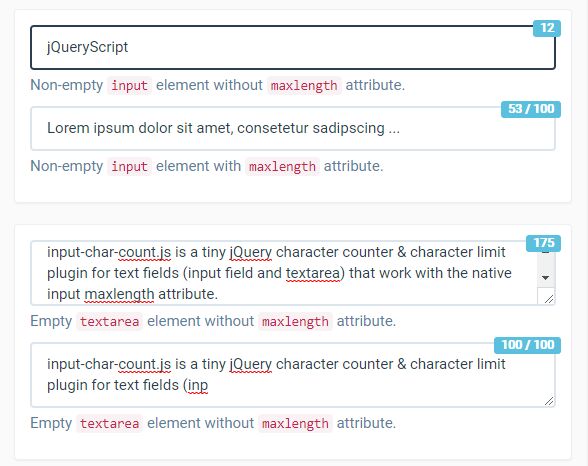
CharCount is an ES6 JavaScript library that provides character counters with visual feedbacks for input and textarea elements.

TextField] Add Character counter / word counter · Issue #12913 · mui/material-ui · GitHub

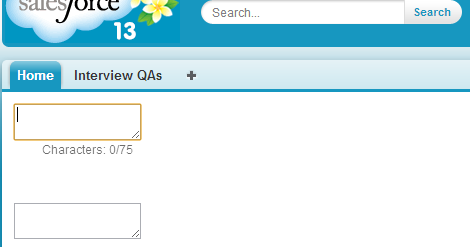
visualforce - Visual Workflow Text Area Character Counter - Salesforce Stack Exchange

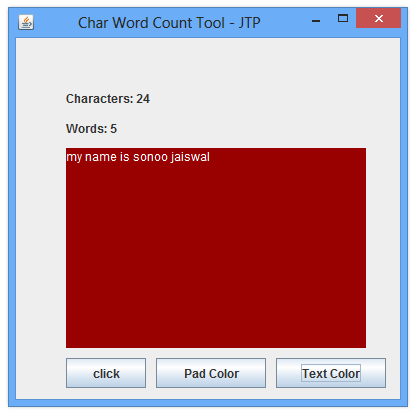
Word Character Count in Java with Source Code - javatpoint

How to Execute Character Count Program in MapReduce Hadoop? - GeeksforGeeks

C# Count characters in Textbox

Character Counter With Visual Feedback - CharCount

How to implement a simple character counter

Twitter Like Character Count Validation using jQuery - GeeksforGeeks

Characters counter. RetartegApp by Rodko Horzhynskyi on Dribbble

Text Editors with character count? : r/linuxquestions

Character count / limit for InputTextArea in Visualforce pages

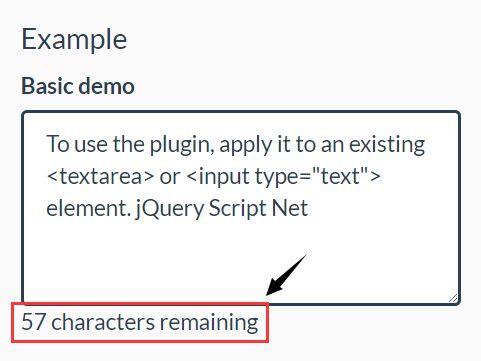
Simple Character Counter For Text Fields - jQuery input-char-count.js

Easy Character Counter Plugin For Text Fields - charcounter

Accessible Character Counter Plugin For Text Field

CharacterCounter Product Design Case Study: Scratching my Own Itch, by Jason Crabtree
Recomendado para você
-
 Character Counts! Guthrie County REC08 junho 2024
Character Counts! Guthrie County REC08 junho 2024 -
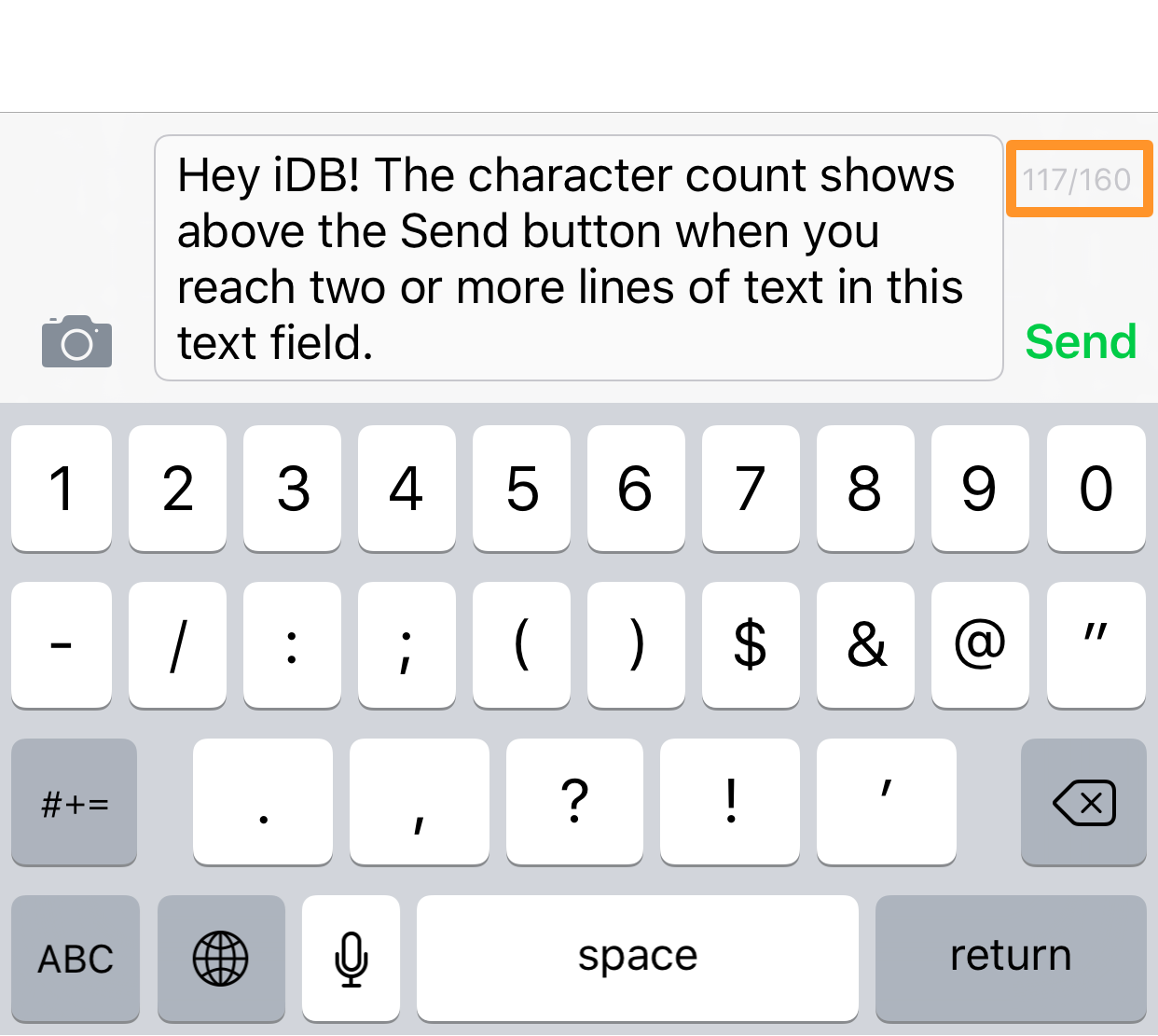
 iPhone 101: enabling the character counter for SMS messages on iPhone08 junho 2024
iPhone 101: enabling the character counter for SMS messages on iPhone08 junho 2024 -
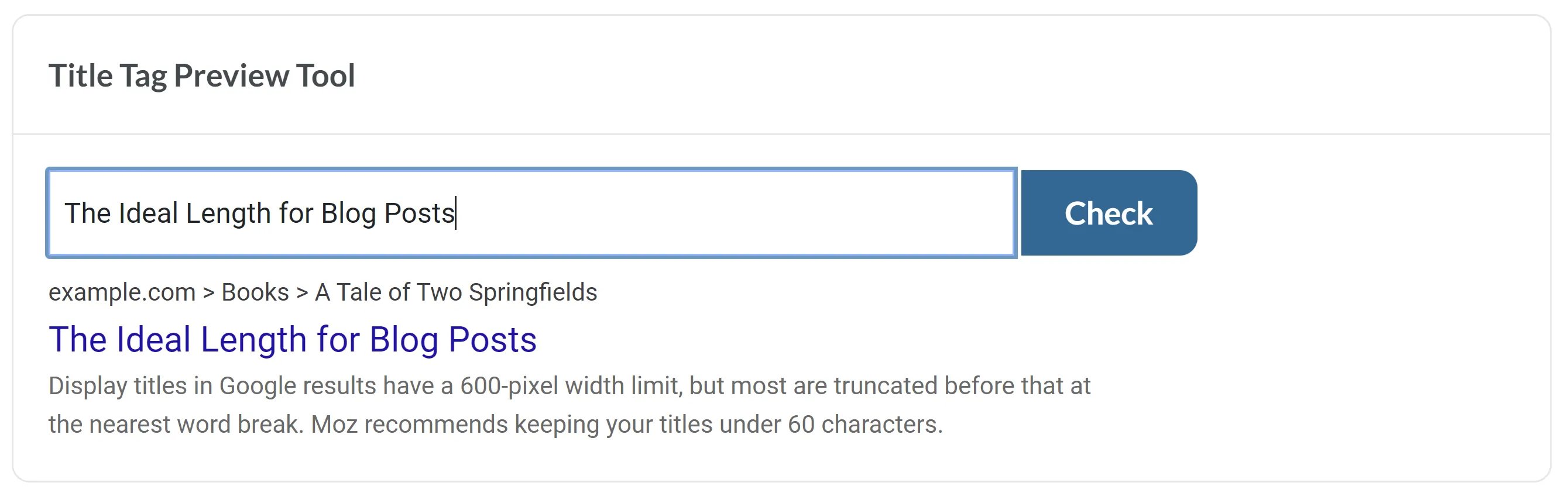
 The Ideal Length for Instagram, Facebook, Twitter, & LinkedIn Posts08 junho 2024
The Ideal Length for Instagram, Facebook, Twitter, & LinkedIn Posts08 junho 2024 -
 Pooler Elementary School Character Counts! Community Celebration08 junho 2024
Pooler Elementary School Character Counts! Community Celebration08 junho 2024 -
 CHARACTER COUNTS! Week - Character Counts!08 junho 2024
CHARACTER COUNTS! Week - Character Counts!08 junho 2024 -
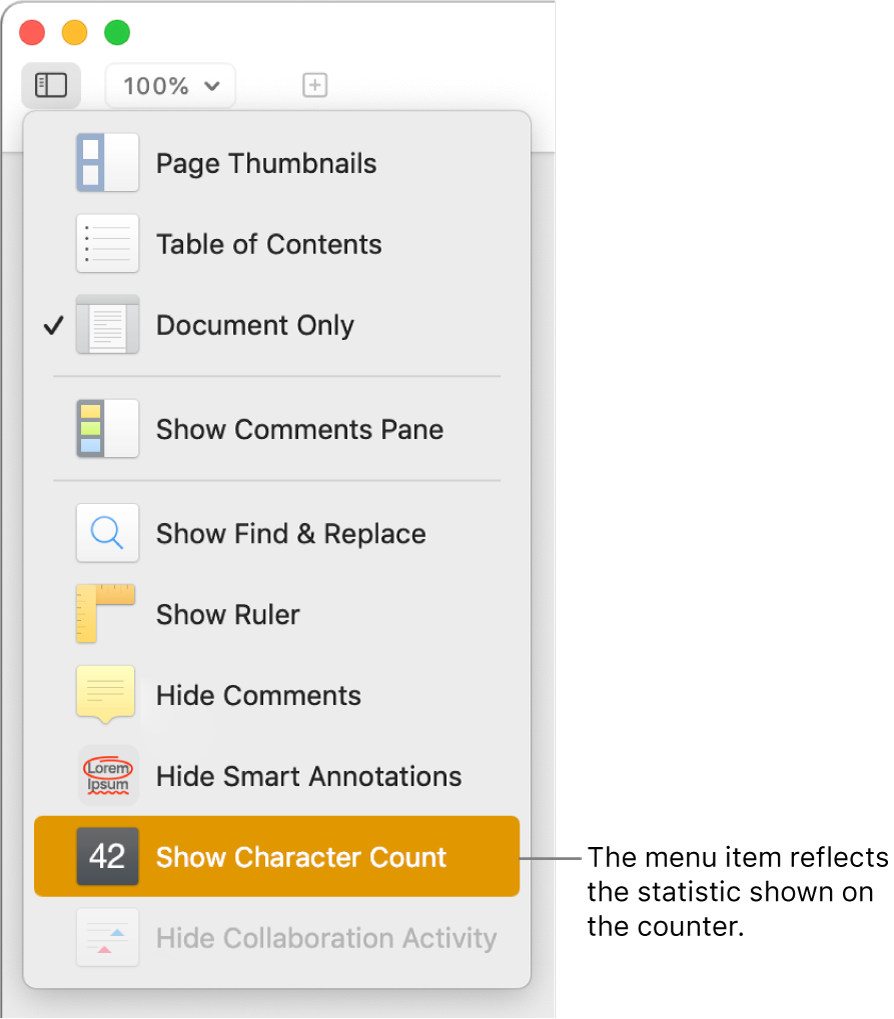
 Show word count and other statistics in Pages on Mac – Apple Support (UK)08 junho 2024
Show word count and other statistics in Pages on Mac – Apple Support (UK)08 junho 2024 -
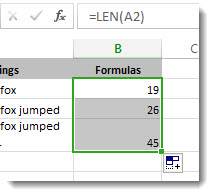
 Count characters in cells - Microsoft Support08 junho 2024
Count characters in cells - Microsoft Support08 junho 2024 -
 How to add character count to just about any OpenCart 2.x comments box - Blogs08 junho 2024
How to add character count to just about any OpenCart 2.x comments box - Blogs08 junho 2024 -
 microsoft office - How can I count the characters in a word document? - Super User08 junho 2024
microsoft office - How can I count the characters in a word document? - Super User08 junho 2024 -
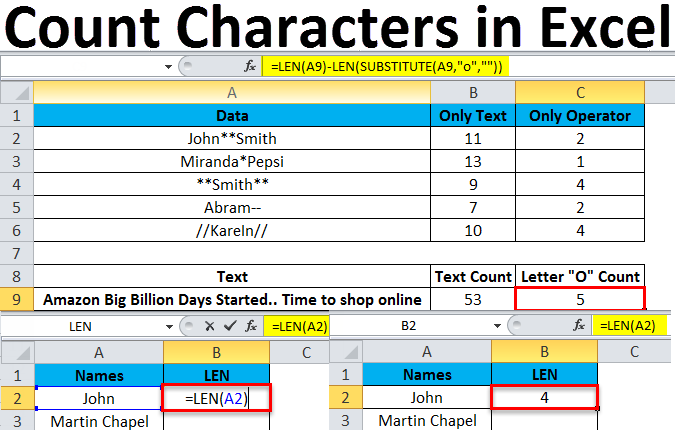
 How to Count Characters in Excel?08 junho 2024
How to Count Characters in Excel?08 junho 2024
você pode gostar
-
 Titán Fundador, Shingeki no Kyojin Wiki08 junho 2024
Titán Fundador, Shingeki no Kyojin Wiki08 junho 2024 -
 Cut the Rope Magic - Jogue Cut the Rope Magic Jogo Online08 junho 2024
Cut the Rope Magic - Jogue Cut the Rope Magic Jogo Online08 junho 2024 -
 Record of Ragnarok Anime's TV Run Adds Exclusive Mini Anime - News08 junho 2024
Record of Ragnarok Anime's TV Run Adds Exclusive Mini Anime - News08 junho 2024 -
Anime Brawl: ALL OUT - Roblox08 junho 2024
-
 Shark Attack.io - 🕹️ Online Game08 junho 2024
Shark Attack.io - 🕹️ Online Game08 junho 2024 -
 Como Ganhar Milhões no GTA 5 Online ✓ Dinheiro Fácil + RP ILIMITADO pra Subir de Nível Rápido (SOLO)08 junho 2024
Como Ganhar Milhões no GTA 5 Online ✓ Dinheiro Fácil + RP ILIMITADO pra Subir de Nível Rápido (SOLO)08 junho 2024 -
 Agência ALESC Projeto da Escola do Legislativo será apresentado08 junho 2024
Agência ALESC Projeto da Escola do Legislativo será apresentado08 junho 2024 -
 How to Play PC Online Games in ANDROID or IOS Mobile Phones - Instructables08 junho 2024
How to Play PC Online Games in ANDROID or IOS Mobile Phones - Instructables08 junho 2024 -
 Ukraine — Internal Displacement Report — General Population Survey08 junho 2024
Ukraine — Internal Displacement Report — General Population Survey08 junho 2024 -
 Saint Seiya Omega: Episódio 92! - Diego Maryo08 junho 2024
Saint Seiya Omega: Episódio 92! - Diego Maryo08 junho 2024
