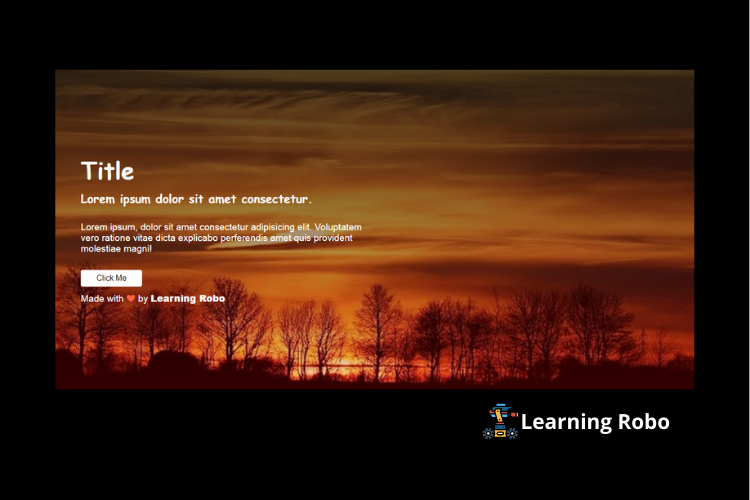
How to create a Hero Image using HTML and CSS ? - GeeksforGeeks
Por um escritor misterioso
Last updated 19 maio 2024

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Setting background size is making background image disappear - #12 by PaulOB - HTML & CSS - SitePoint Forums

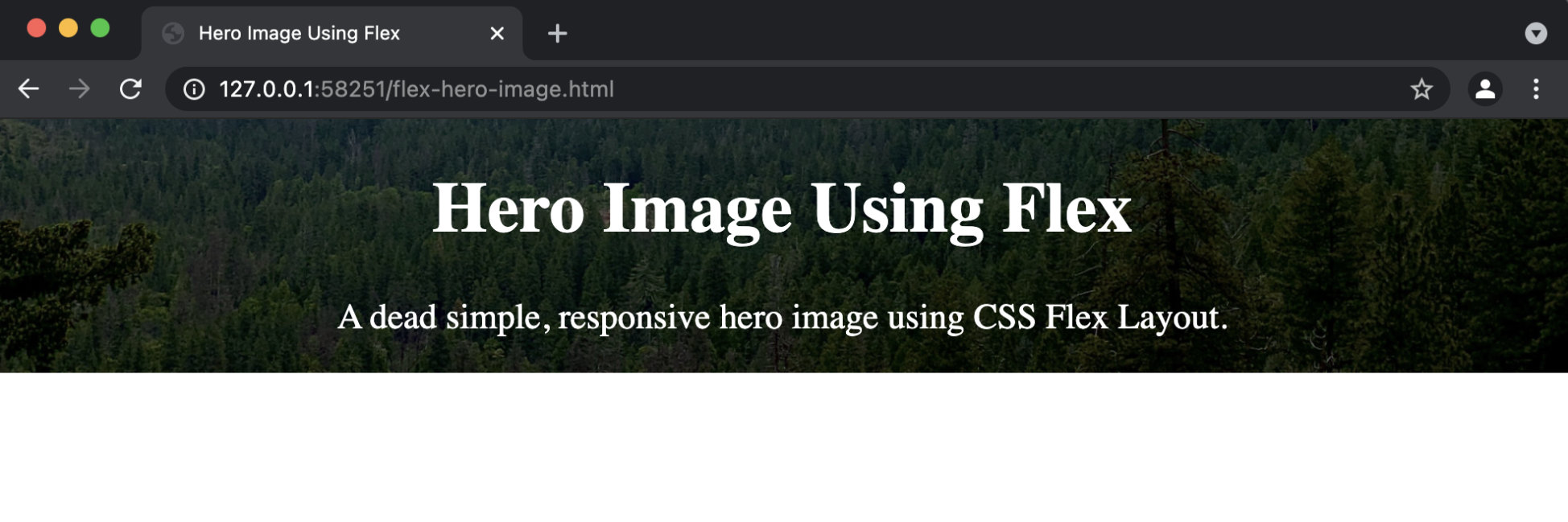
Responsive Full Width Hero Image Using Flex

CSS Hero (@CSS_Hero) / X

8 Websites That Pays $400+ To Write Articles Online, by Harsh Kashiwal

Responsive Hero Section with Background Image and Gradient using HTML & CSS

html - how to position hero image on a webpage - Stack Overflow

HTML Div – What is a Div Tag and How to Style it with CSS

How to Build a Hunt the Wumpus Game Using Python, Flask, and Socket.io, Engineering Education (EngEd) Program

450+ Free Resources for Web Developers

CSS Image Gallery Examples That You Can Use on Your Site

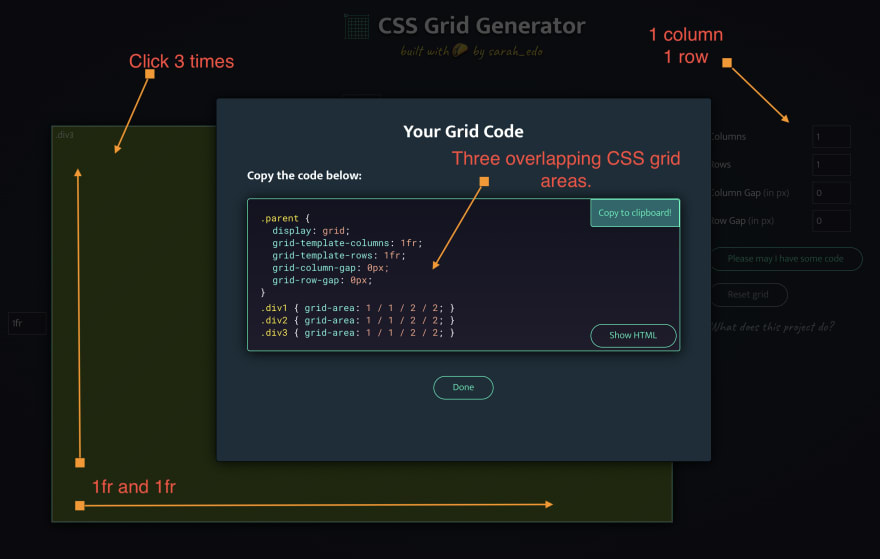
Hero Image CSS: Creating a pure responsive CSS Grid Hero Image or Banner Image - DEV Community
Recomendado para você
-
Abhinav Shukla - dsa - Hero FinCorp.19 maio 2024
-
 How to Apply for Personal Loan Hero FinCor , Hero FinCorp Personal19 maio 2024
How to Apply for Personal Loan Hero FinCor , Hero FinCorp Personal19 maio 2024 -
 Hero Fincorp Business Loan - Low EMI, Eligibility - Wishfin19 maio 2024
Hero Fincorp Business Loan - Low EMI, Eligibility - Wishfin19 maio 2024 -
What are the best loan websites? - Quora19 maio 2024
-
 Careers - Latest Jobs, Recruitments and Vacancies - HeroFinCorp19 maio 2024
Careers - Latest Jobs, Recruitments and Vacancies - HeroFinCorp19 maio 2024 -
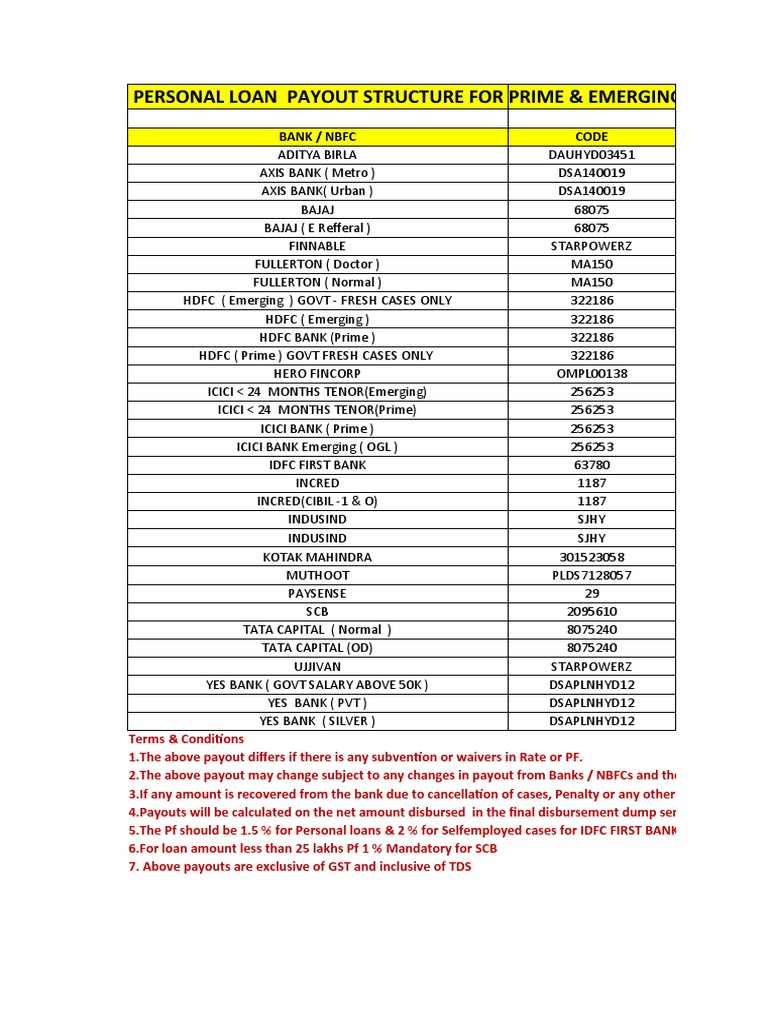
All Products Jan'21 Payout Structure, PDF19 maio 2024
-
 DSA India, Direct Sales Associate (DSA Loan Agents) - Ruloans19 maio 2024
DSA India, Direct Sales Associate (DSA Loan Agents) - Ruloans19 maio 2024 -
 SOLUTION: Lab 12 Implementation of Heap Data Structure and Heap19 maio 2024
SOLUTION: Lab 12 Implementation of Heap Data Structure and Heap19 maio 2024 -
 How to Make Changes to The Application Deployed on Heroku19 maio 2024
How to Make Changes to The Application Deployed on Heroku19 maio 2024 -
 AbPaisa - Quora19 maio 2024
AbPaisa - Quora19 maio 2024
você pode gostar
-
 Knockout City será encerrado após dois anos e terá edição para19 maio 2024
Knockout City será encerrado após dois anos e terá edição para19 maio 2024 -
 Mangas vf sur Manga occasion19 maio 2024
Mangas vf sur Manga occasion19 maio 2024 -
 I Got All *FULLY EVOLVED* Starters in Loomian Legacy (Roblox19 maio 2024
I Got All *FULLY EVOLVED* Starters in Loomian Legacy (Roblox19 maio 2024 -
 Pokemon Journeys Is Setting The Stage For Paul's Return19 maio 2024
Pokemon Journeys Is Setting The Stage For Paul's Return19 maio 2024 -
For all the moms that are built - Candy Crush Saga19 maio 2024
-
 File:A Nasdaq billboard of Michael Ede at Times Square, NYC.jpg19 maio 2024
File:A Nasdaq billboard of Michael Ede at Times Square, NYC.jpg19 maio 2024 -
 hack//SIGN: The Complete Series Review – Capsule Computers19 maio 2024
hack//SIGN: The Complete Series Review – Capsule Computers19 maio 2024 -
 World Trigger Season 1+ 2 (VOL.1-75 End ) DVD English Subtitle All Region19 maio 2024
World Trigger Season 1+ 2 (VOL.1-75 End ) DVD English Subtitle All Region19 maio 2024 -
 O que são softwares GIS e como são empregados na engenharia civil19 maio 2024
O que são softwares GIS e como são empregados na engenharia civil19 maio 2024 -
jogo do carro filtro de estacionar|Pesquisa do TikTok19 maio 2024